Reduced time to report bugs
Saved on testing, communication with
devs & reporting, and bug reproduction
Traceability via screenshots & videos
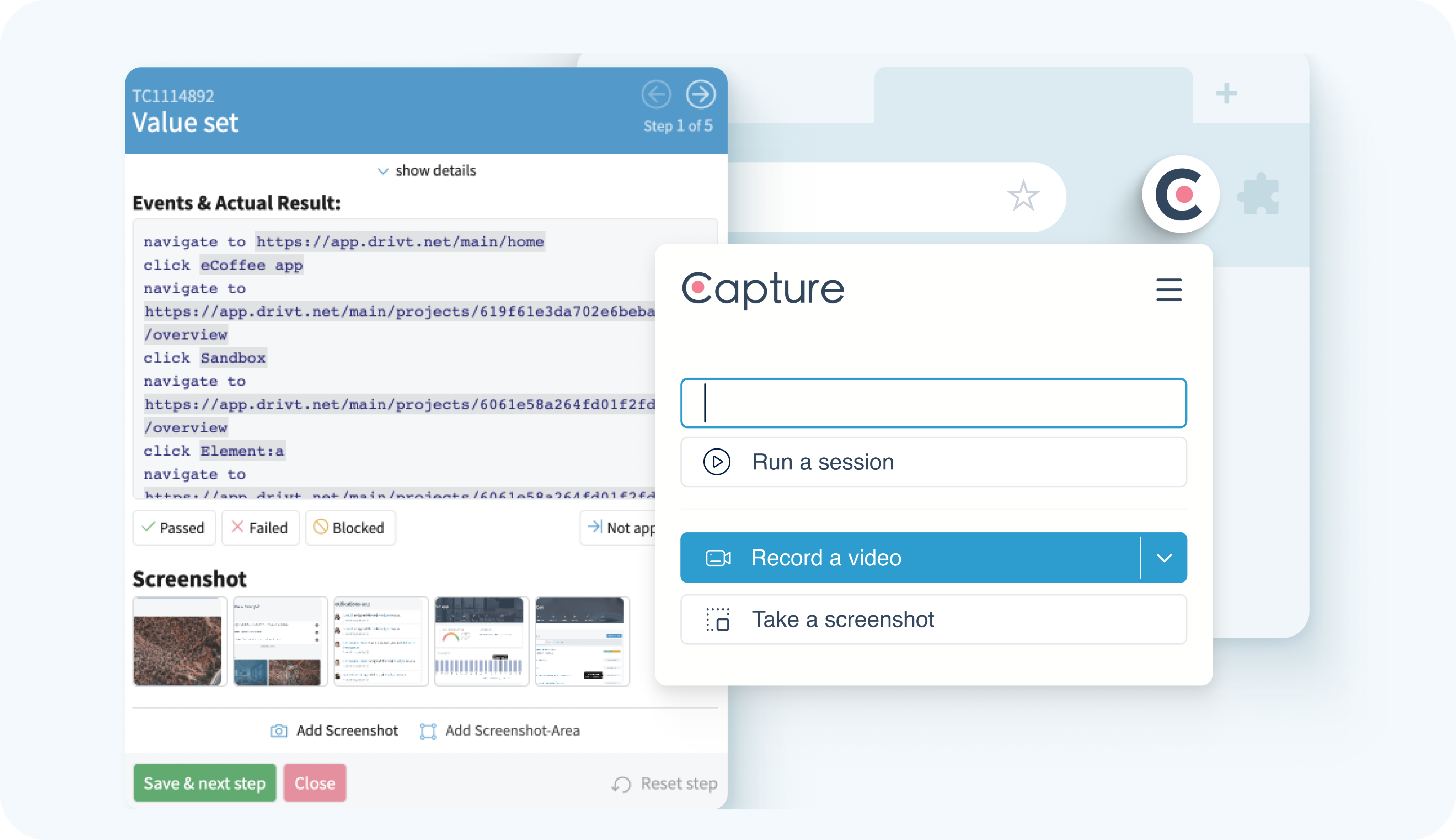
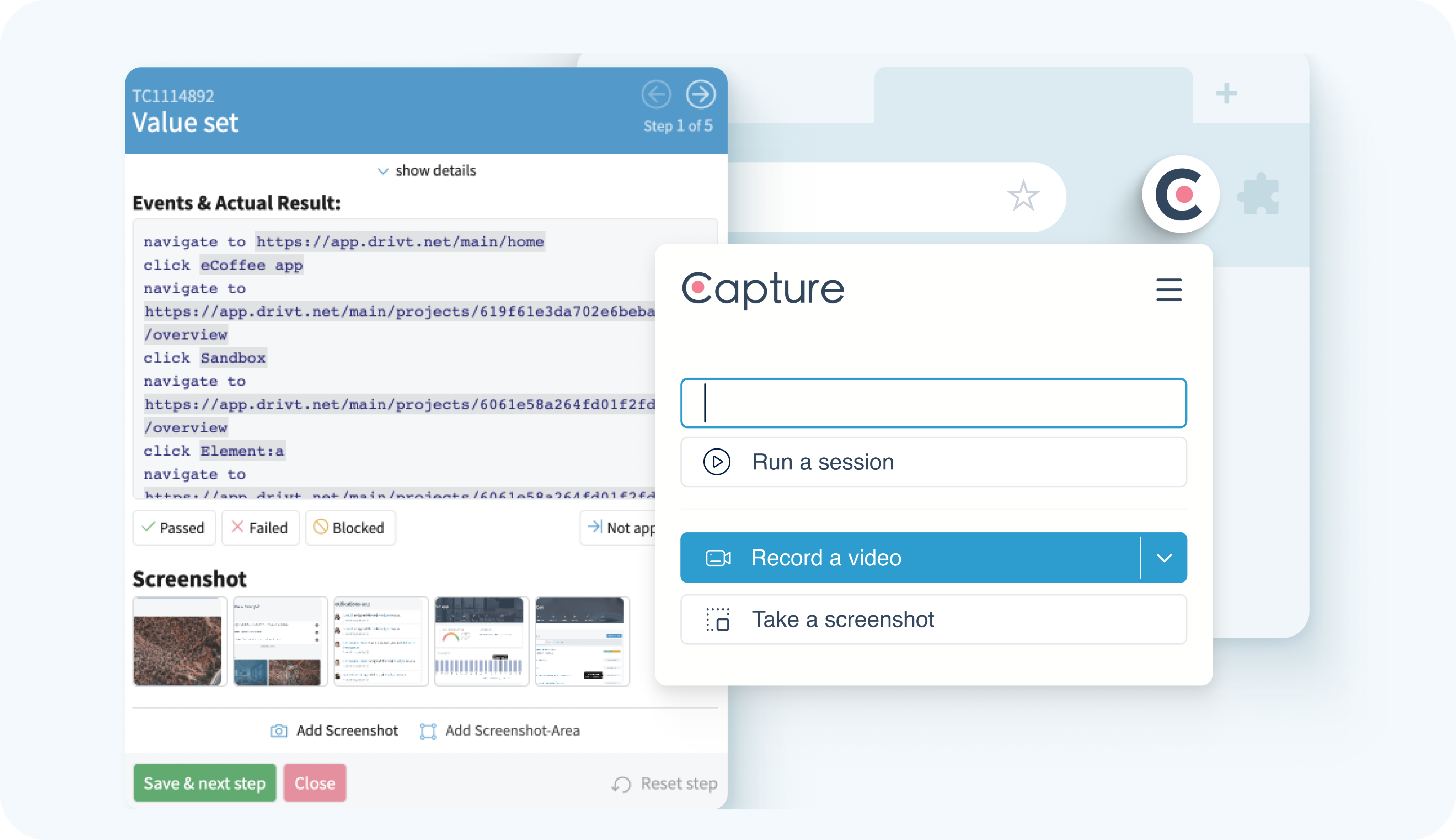
Capture brings the efficiency and convenience of a Chrome extension for web testing of any scale
1

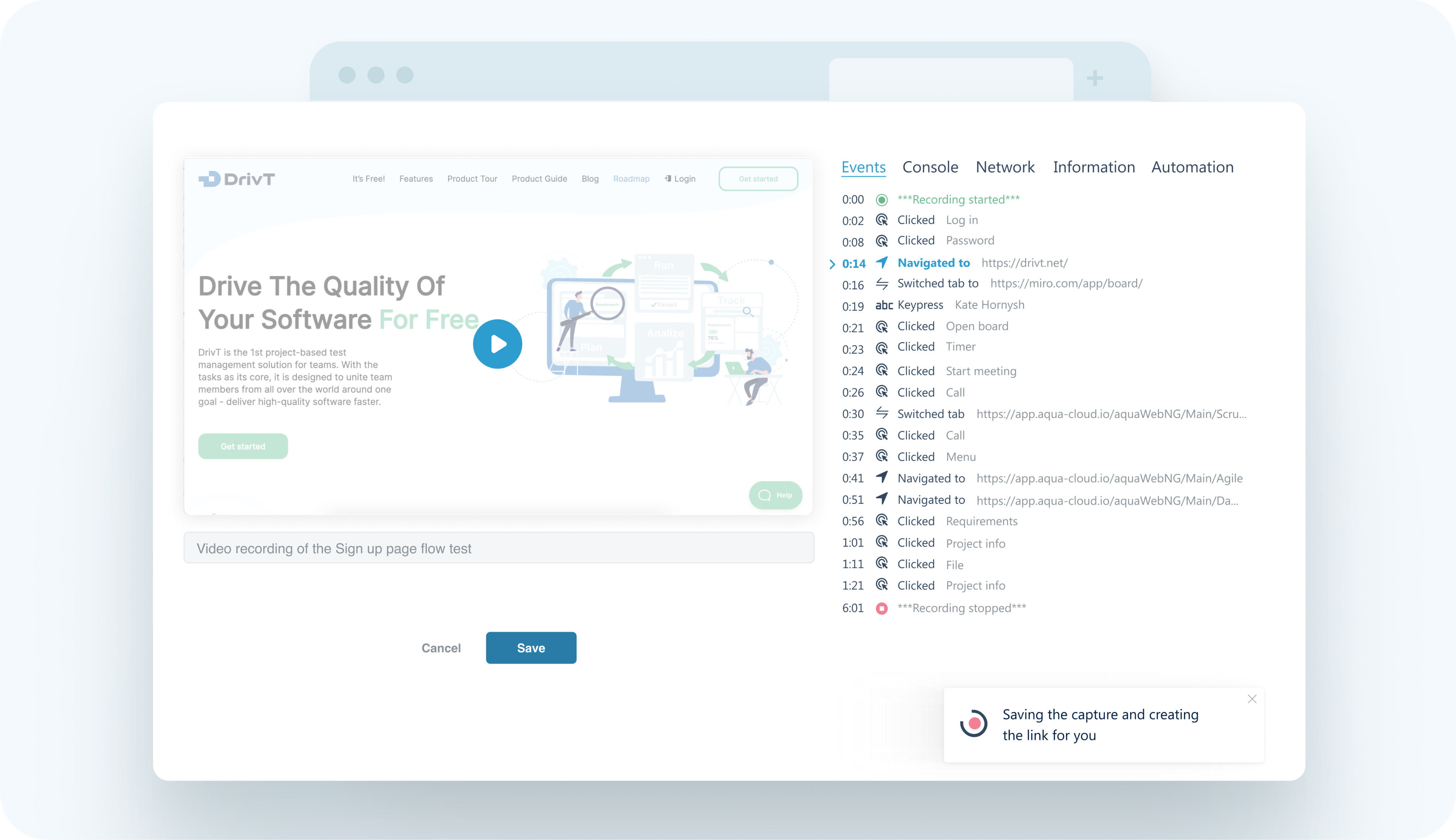
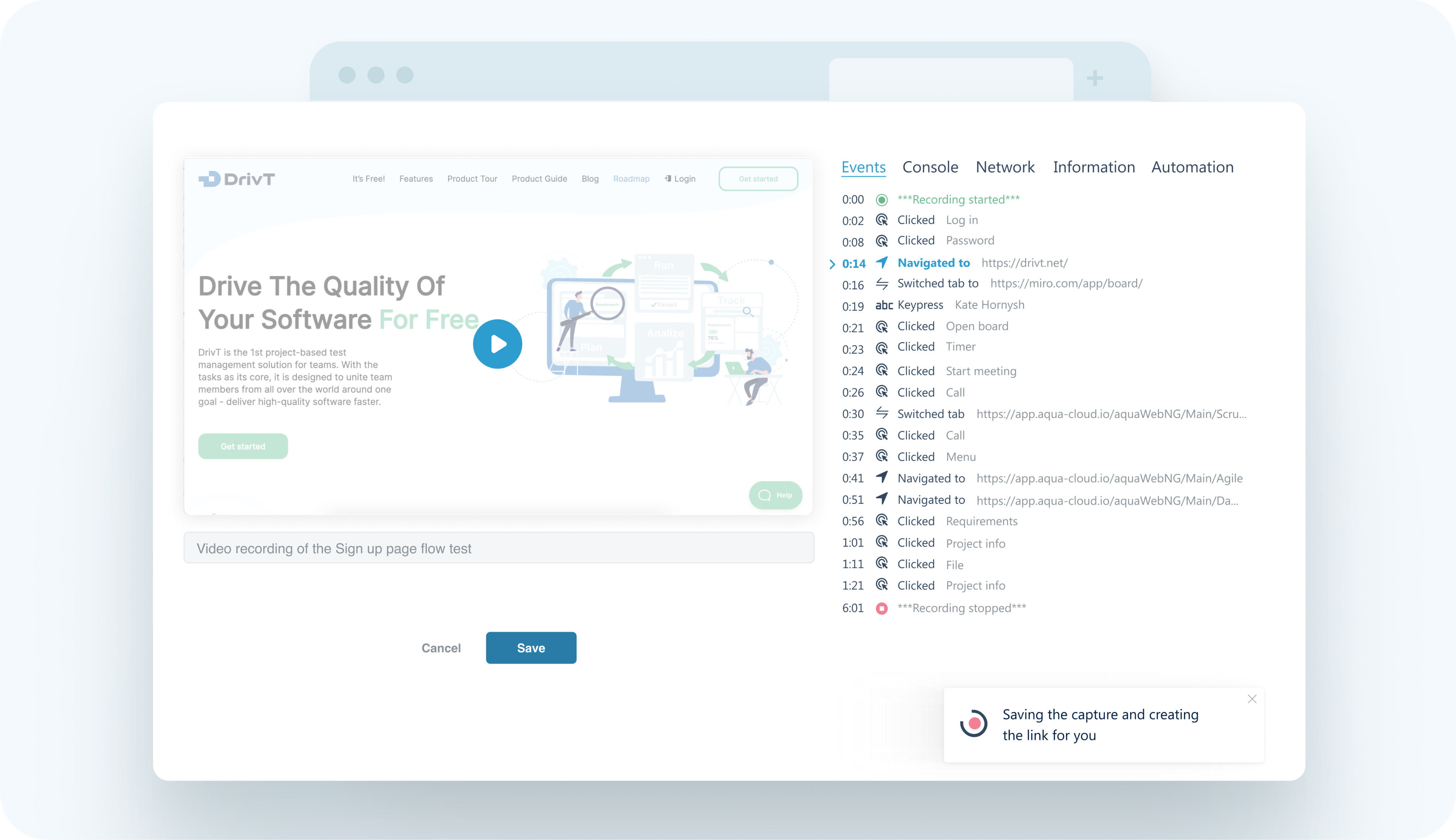
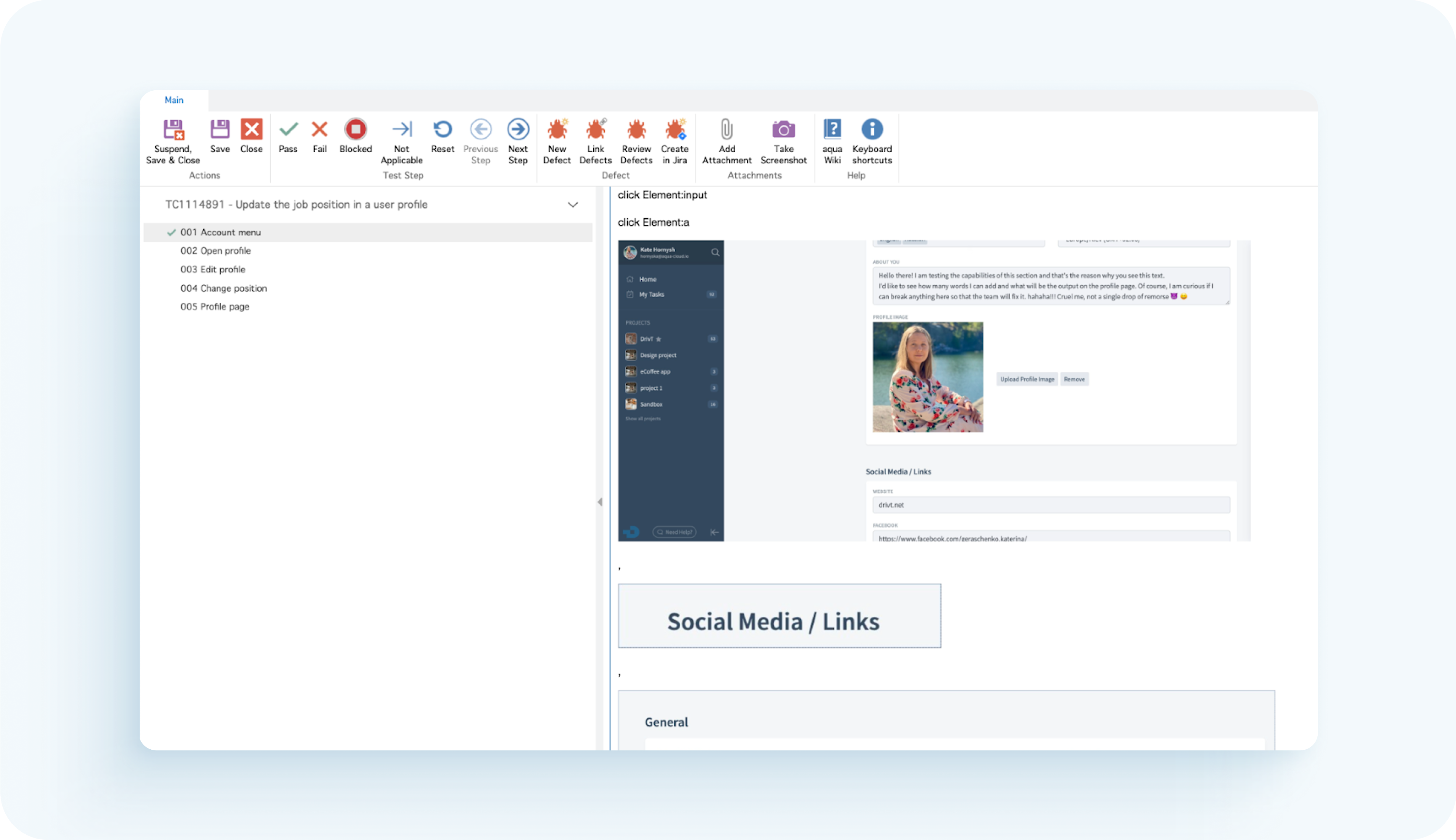
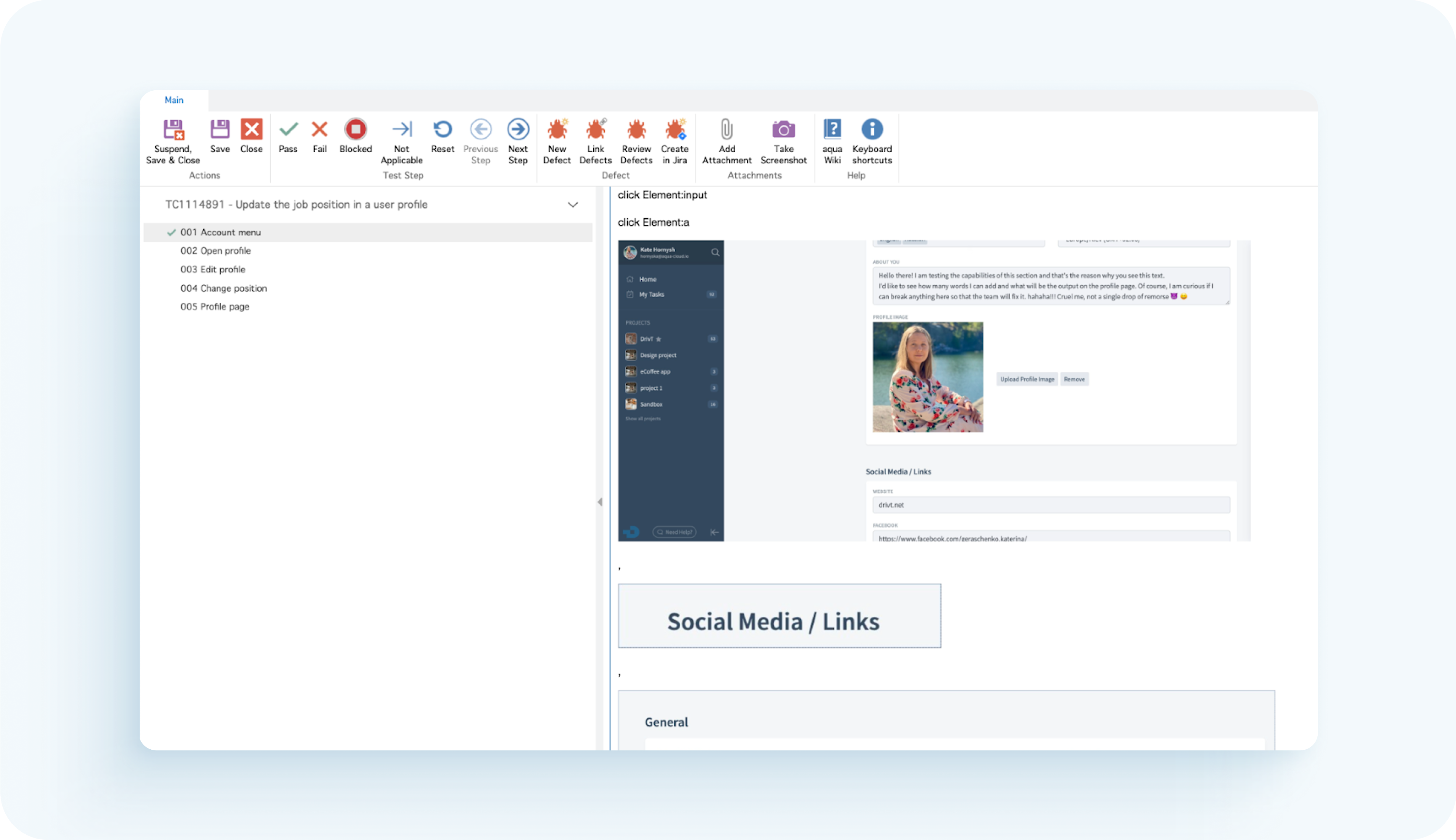
Capture automatically records all your actions within each test step. Developers get a timestamped video of your test execution with the transcript of actions, so they can reproduce defects in no time

2

Capture provides full desktop capture, window recording, in-App screencast. Run a session and provide the developers with a timestamped video from your test session with a found defect, so they can understand the issue in no time

3

Capture automatically saves information about the operating system, browser version, and window resolution used during the test

4

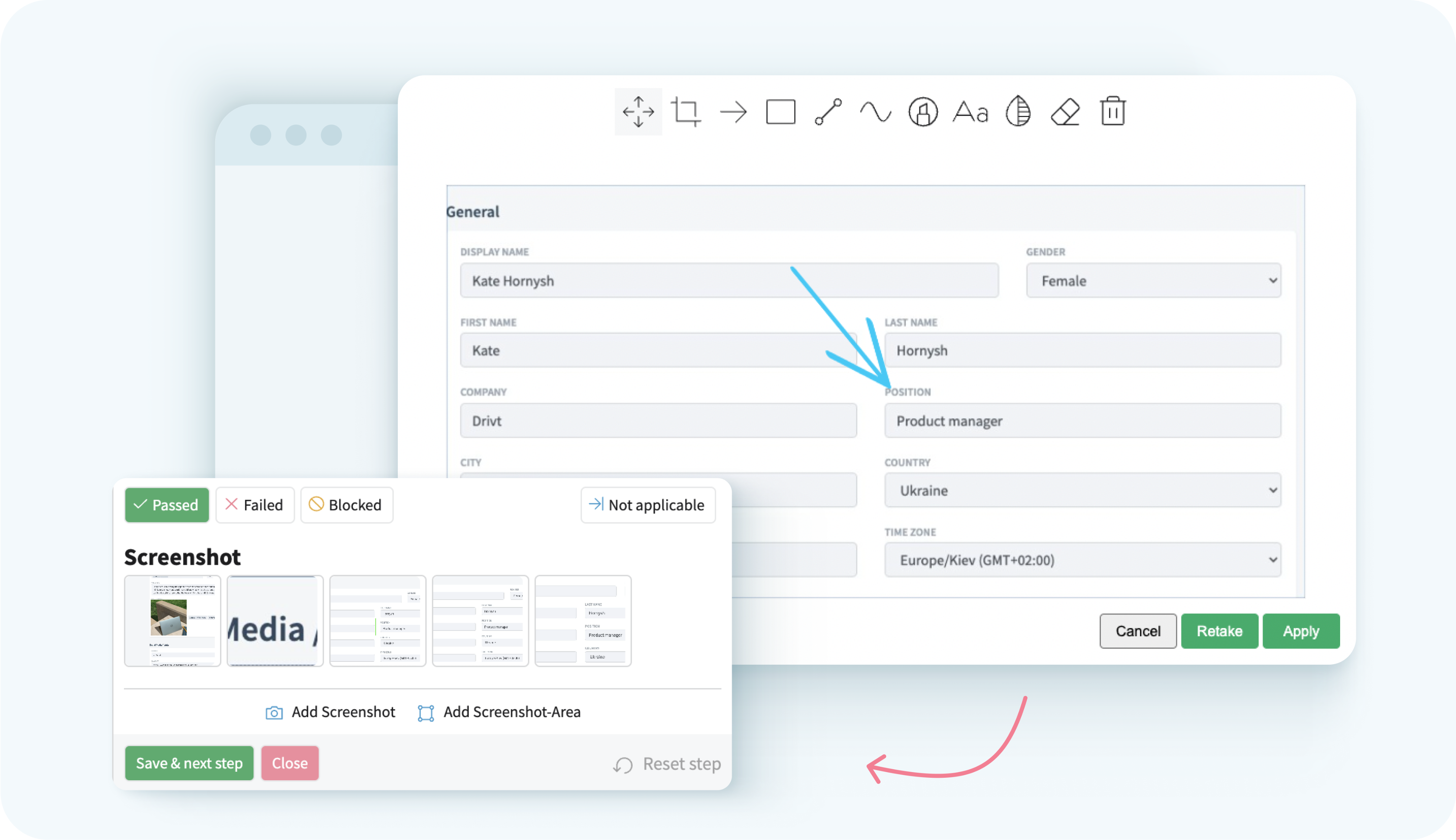
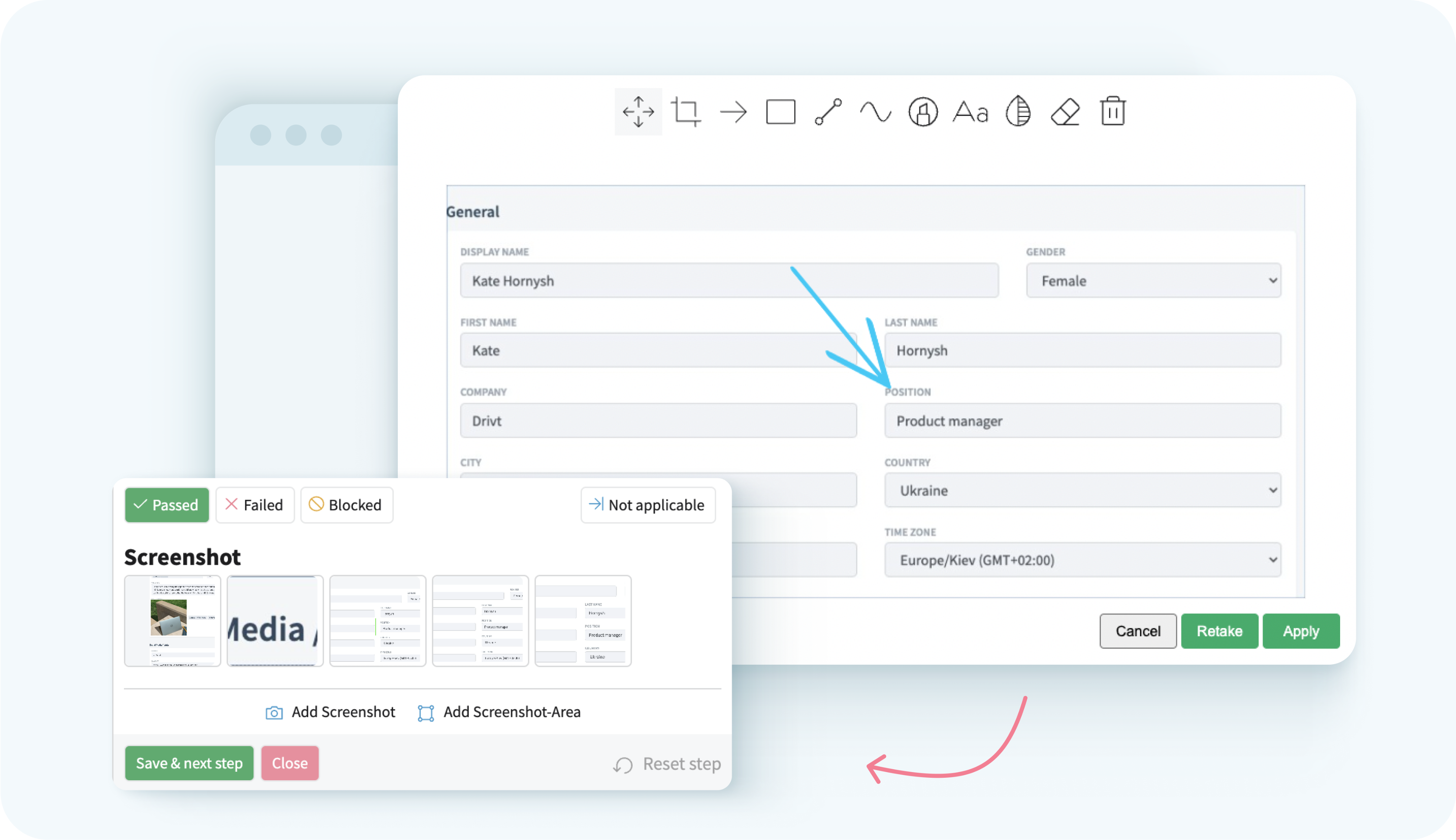
Save screenshots for visual proof then draw over them for clarity, blur specific areas on the image to hide sensitive data, and crop screenshots — all without leaving the tested website

Test example:
Open the test case
2) Open another tab with tested website
3) Enter user login
4) Take screenshot
5) Switch tabs to test case execution
6) Mark step as Success/Fail
7) Upload screenshot
8) Switch back to website
9) Enter user password
10) Take screenshot
11) Switch tabs to test case execution
12) Mark step as Success/Fail
13) Upload screenshot
14) Switch back to website
15) Click “Sign In”
16) Take screenshot
17) Switch tabs to test case execution
18) Mark step as Success/Fail
19) Upload screenshot
⭐ Finish execution
21) Fill out test report
22) Create defects manually
23) Attach screenshots from test report to defect tickets
Open the test case
2) Open another tab with tested website
3) Start recording a video
4) Enter user login
5) Switch tabs to test case execution
6) Mark step as Success/Fail, create defect(s)
7) Upload screenshot
8) Switch back to website
9) Enter user password
10) Capture & upload screenshot
11) Switch tabs to test case execution
12) Mark step as Success/Fail, create defect(s)
13) Upload screenshot
14) Switch back to website
15) Click “Sign In”
16) Capture & upload screenshot
17) Switch tabs to test case execution
18) Mark step as Success/Fail, create defect(s)
19) Upload screenshot
⭐ Finish execution to auto-send complete test report
21) Fill out test report
22) Create defects manually
23) Attach screenshots from test report to defect tickets
Old-fashioned testing


“Manual test cases are easily automated with aqua. Seamless integration with test automation tools helps here.”

“The aqua support and development team is a reliable partner for the implementation of the customer requirements of the KBA.”

“I was surprised to find such a comprehensive and mature tool for test management in the German market without having taken it seriously beforehand.”
Once workspace functionality is out of beta, you can invite as many people as you like. Capture is a collaboration-minded tool, and it shines the brightest when everyone on your team uses it.
Once workspace functionality is out of beta, you can invite as many people as you like. Capture is a collaboration-minded tool, and it shines the brightest when everyone on your team uses it.
Once workspace functionality is out of beta, you can invite as many people as you like. Capture is a collaboration-minded tool, and it shines the brightest when everyone on your team uses it.